Redesigning MyShake to increase weekly active users through smarter flow and personalized alerts.
1 Project Manager
1 Developer


The safety of individuals and their loved ones during natural disasters is a universal concern. My dedication to this project stems from its potential to benefit millions of users. I have invested a countless amount of hours and effort in design and strategic discussions, with the app's release anticipated in 2026.
Jump to results ⬇️Problem
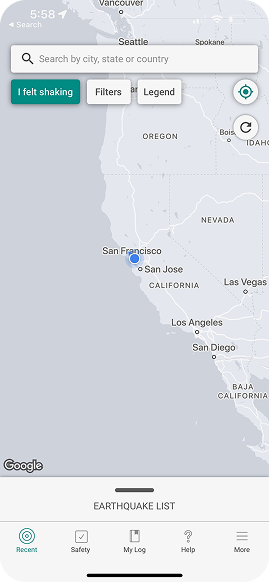
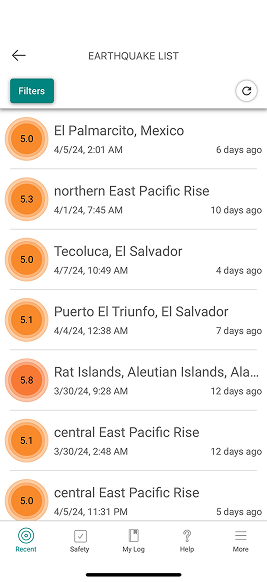
The current application is outdated and lacks an effective onboarding process. User research indicates dissatisfaction with the user interface and navigation, which users find confusing. Additionally, there is an absence of a compelling reason for users to engage with an earthquake app. The objective is to maintain a consistent average of active users on a weekly basis.
Solution
We addressed these challenges by transforming MyShake into a comprehensive earthquake preparedness platform. This transformation involved the implementation of a new design system, a restructured information architecture, customizable dark and light modes, and the introduction of innovative features aimed at enhancing user engagement and maintaining a steady base of active users.





MyShake currently holds 1.7k reviews on the app store, with an average rating of 3.2 out of 5. This indicates a significant number of dissatisfied users, which we aim to address in order to enhance user retention. Our objective is to establish MyShake as the leading earthquake application in the market. Our unique value proposition lies in being the sole application that provides government alerts a few seconds prior to the onset of an earthquake.
MyShake currently has 1 million users and only 5% are active. We aim to have 4 million users with around 500k active users actively engaging with the app.
Early Earthquake Warnings (EEWs) - alerts sent seconds before shaking starts, giving users time to take protective action.
For earthquakes that don’t qualify for EEWs, Community Engagement Notifications (CENs) are sent after shaking, helping users confirm what they felt and contribute valuable data.
Unlike other systems, MyShake uniquely combines official alerts with community input, all through a mobile-first, accessible, and multilingual platform that empowers everyday users to stay safe and informed.
We conducted a thorough competitive analysis to enhance MyShake's position as the #1 earthquake app on the market. Our focus was on improving user satisfaction by refining the user experience and integrating key features from other apps.
![[interface] screenshot of core features (for a b2b saas)](https://cdn.prod.website-files.com/684b8686903f201509c669f3/6893dbeca15bbd48ce81b371_competingapps-myshake.svg)
Prioritizing simplicity in UI and prevent information overload.
Utilizing half-screen and half-map UI where it is easy to expand views.
Intuitive and relevant organization and navigation
user interview highlights
To solve what users needed in the landing page, I conducted 3 user interviews with a range of ages to fully understanding what they expect from this app. I also gained information on why they would user the app. I also asked them to do a cognitive walkthrough of the current app.
"I am not sure if I would use this app unless it told me what to do and let me know ahead of time."
"Current app is not that pretty to look at. The navigation in setting up is confusing as well. What is "
"I would want to be able to check in on my loved ones and see the earthquakes relevant to me. I am also not sure how to set up my own homebase."
Early alerts including when, where, and how intense. A safety / preparation kit and notification of family/rescue teams of safety/location where there’s no service.
Map/list of recent earthquakes, earthquake info / safety tips or a daily report chart like the weather app
Likes: easy to use, live censor, alerts
Dislikes: UI is not user-friendly or aesthetic, "i feel shake" button is confusing, font/logo, map doesn't have color
Synthesizing all information gained from our research, we found the main reasons users would use a earthquake app and their expectations.
Being crushed by falling objects, building collapse. (Getting to safety)
Knowing their status and location after an earthquake.
Potential damage to homes and belongings.
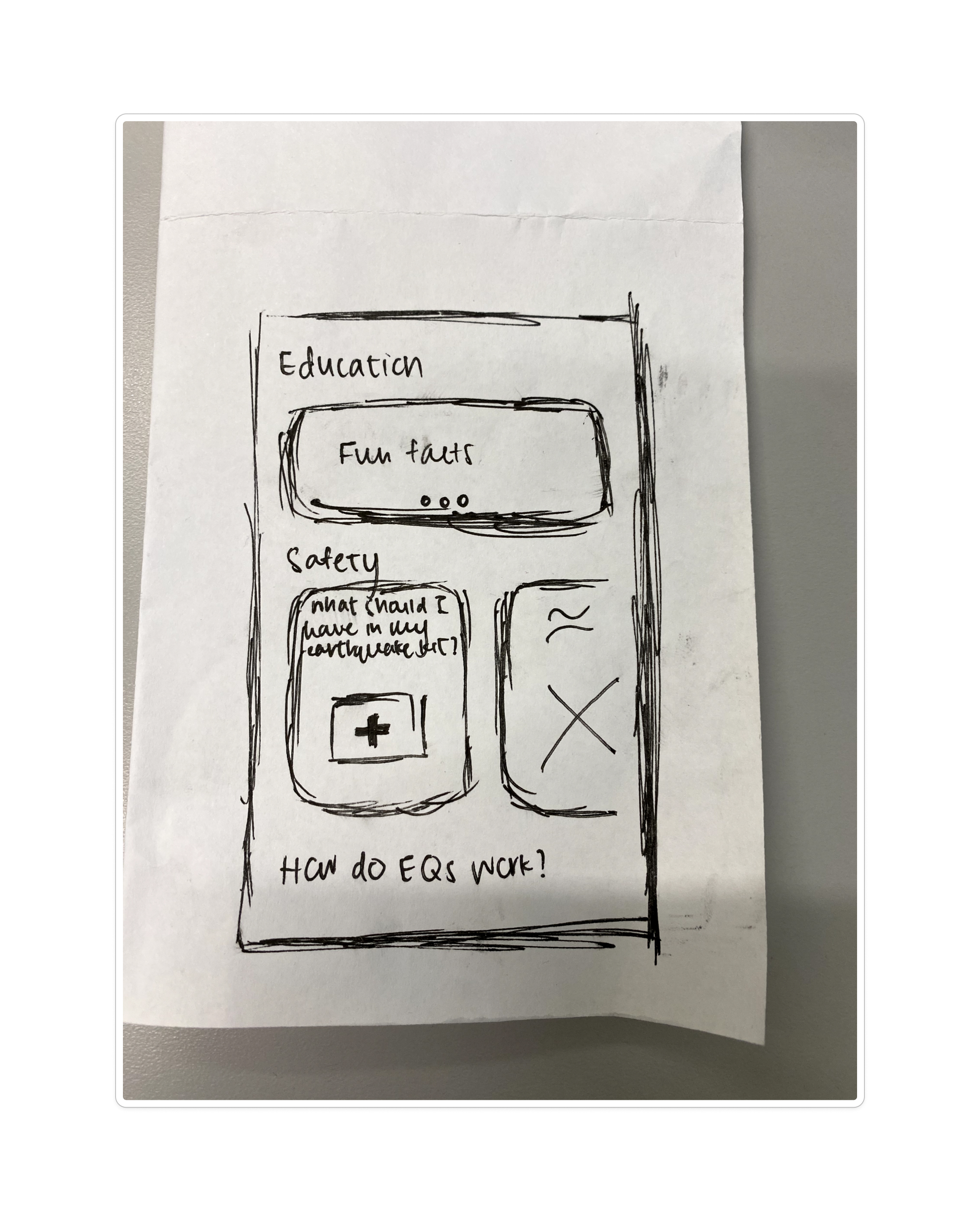
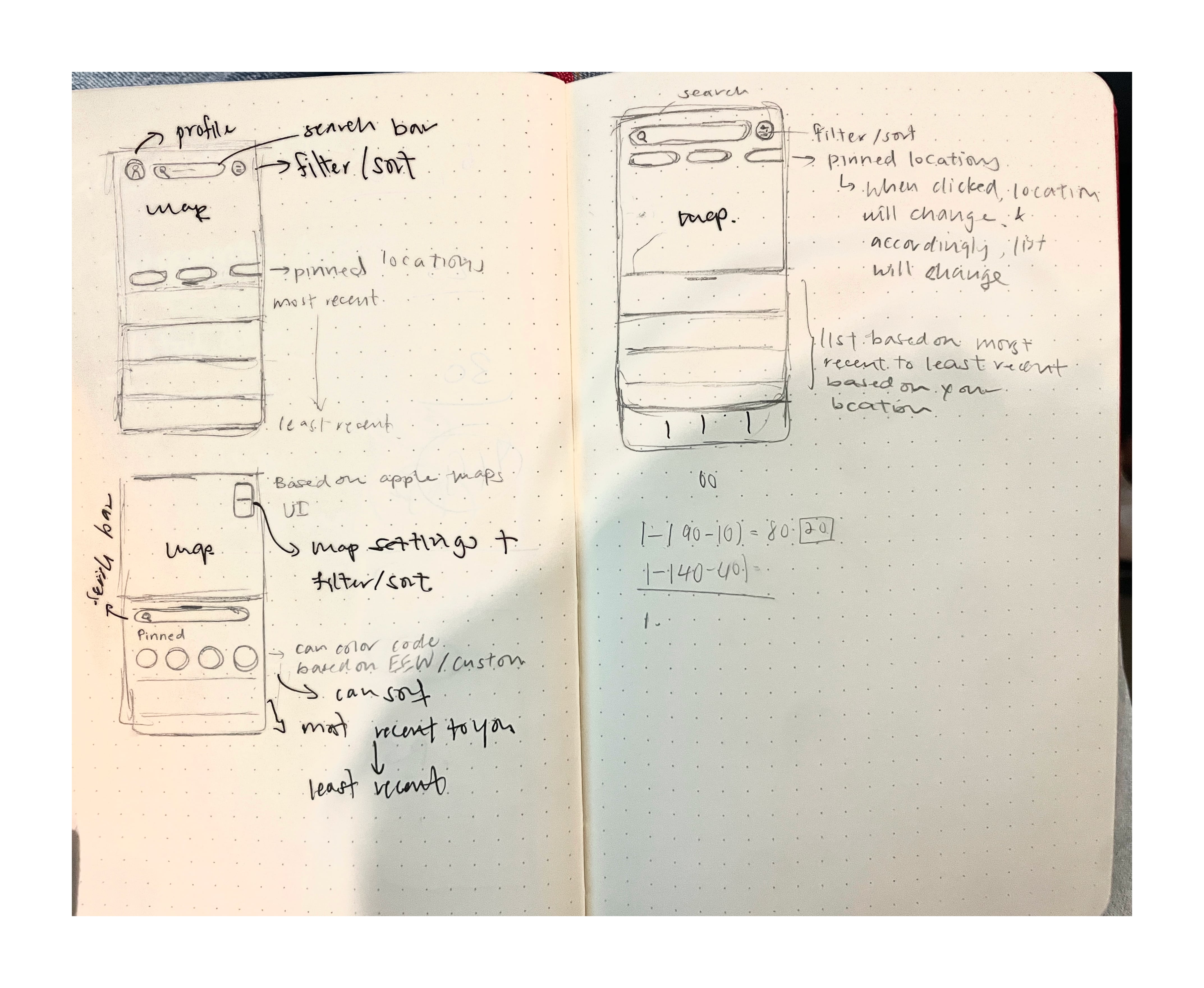
Taking our research, we created sketches based on our new IA. This also brought up new questions and concerns alone the way such as how should the landing page look, how should the pinned locations be shown, and what relevant details do people want to see.
![<subject>[interface] image of a screenshot of a learning module (for a edtech business)</subject>](https://cdn.prod.website-files.com/684b8686903f201509c669f3/6855ed268932fe70581901b7_Screenshot%202025-06-20%20at%204.18.02%E2%80%AFPM.png)


![[interface] screenshot of the software interface (for a productivity tools business)](https://cdn.prod.website-files.com/684b8686903f201509c669f3/6855ed4f43de9ba9869c1765_MyShakesketch2-min.jpg)
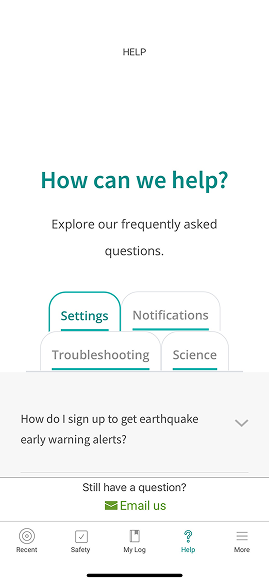
Following a thorough analysis of user priorities, we developed an information architecture to determine the essential pages and features. It was concluded that the help page in the current application was redundant, functioning more as an FAQ. Consequently, my team and I opted to integrate this content into the profile page.
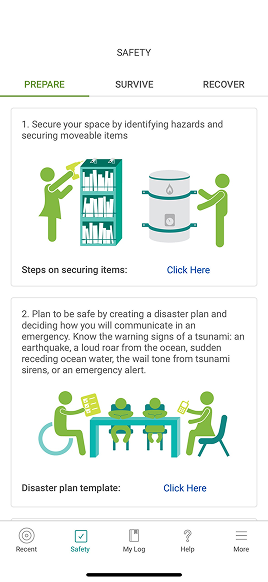
In light of the research findings, we decided to retain the map, recent earthquake updates, and safety information prominently on the landing page.
![[digital project] image of digital artwork on a screen (for a graphic design studio)](https://cdn.prod.website-files.com/684b8686903f201509c669f3/68bb7c1c62917a51ad21eec1_MyShake%20UXAB%20Research%20%26%20Sketching.jpg)
Mocking up 2 variations, we contemplated on whether we should keep the half-map and half-list variation or our new bento dashboard. We wanted to get approval before we proceeded. We designed a mid-fidelity mockup and the team approved the new version of marketing MyShake as an all-in-one care package (V2).


In Version 1, we updated the UI and included a half-map and half-list. Pinned locations would be at the top and there would be a filter to set what magnitude and distance a user would want to see.
In Version 1, we updated the UI and included a half-map and half-list. Pinned locations would be at the top and there would be a filter to set what magnitude and distance a user would want to see.
In Version 1, we updated the UI and included a half-map and half-list. Pinned locations would be at the top and there would be a filter to set what magnitude and distance a user would want to see.



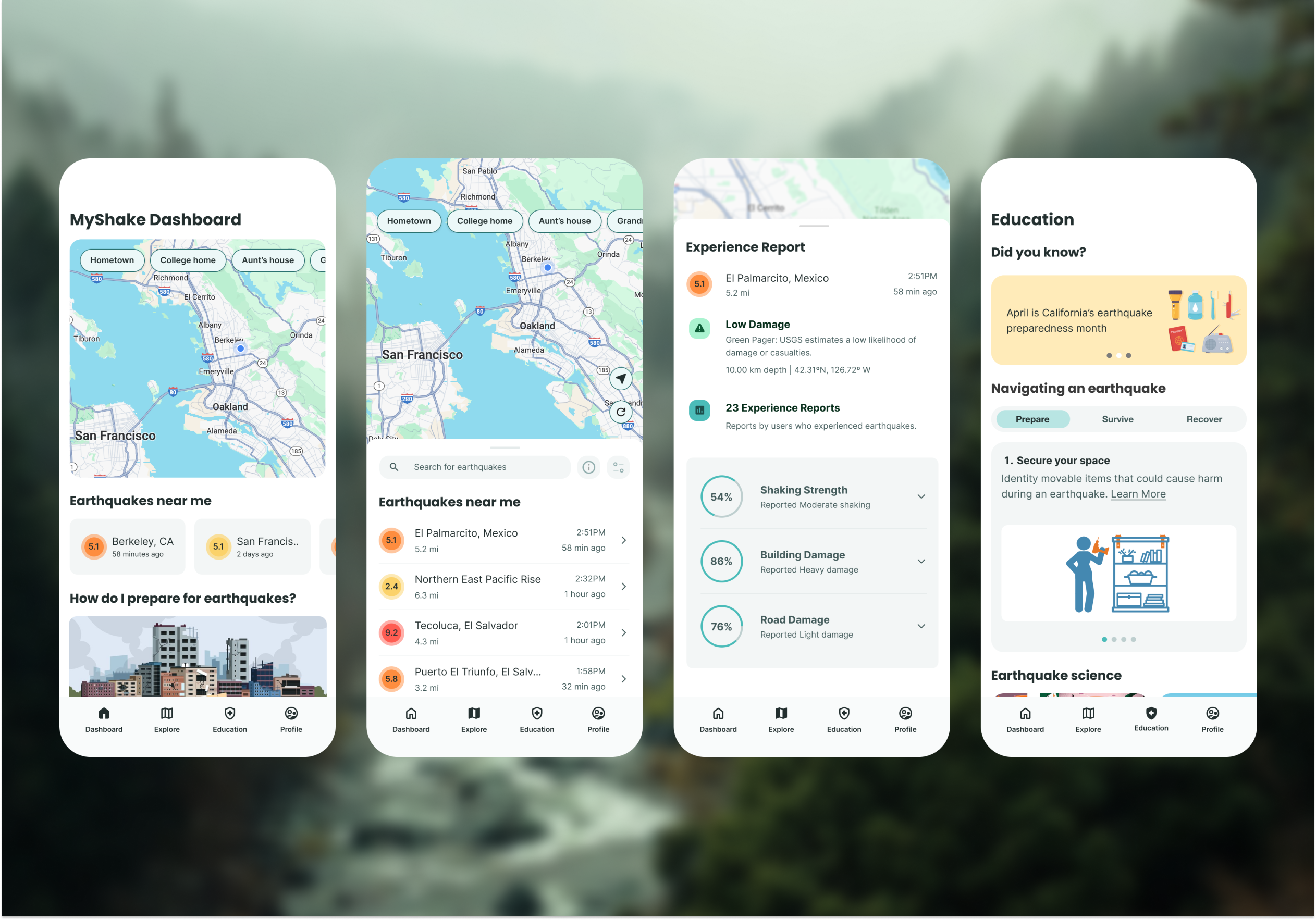
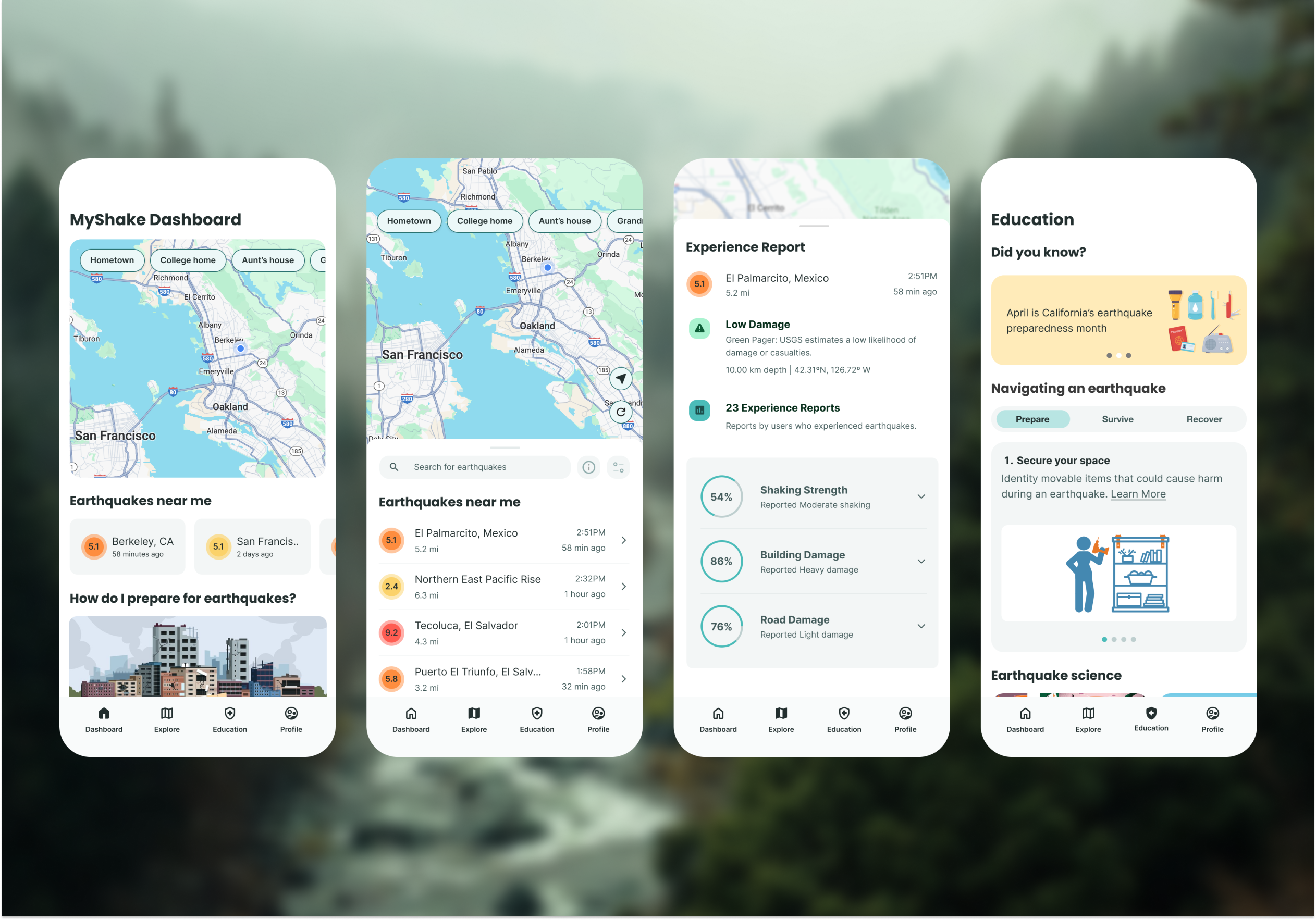
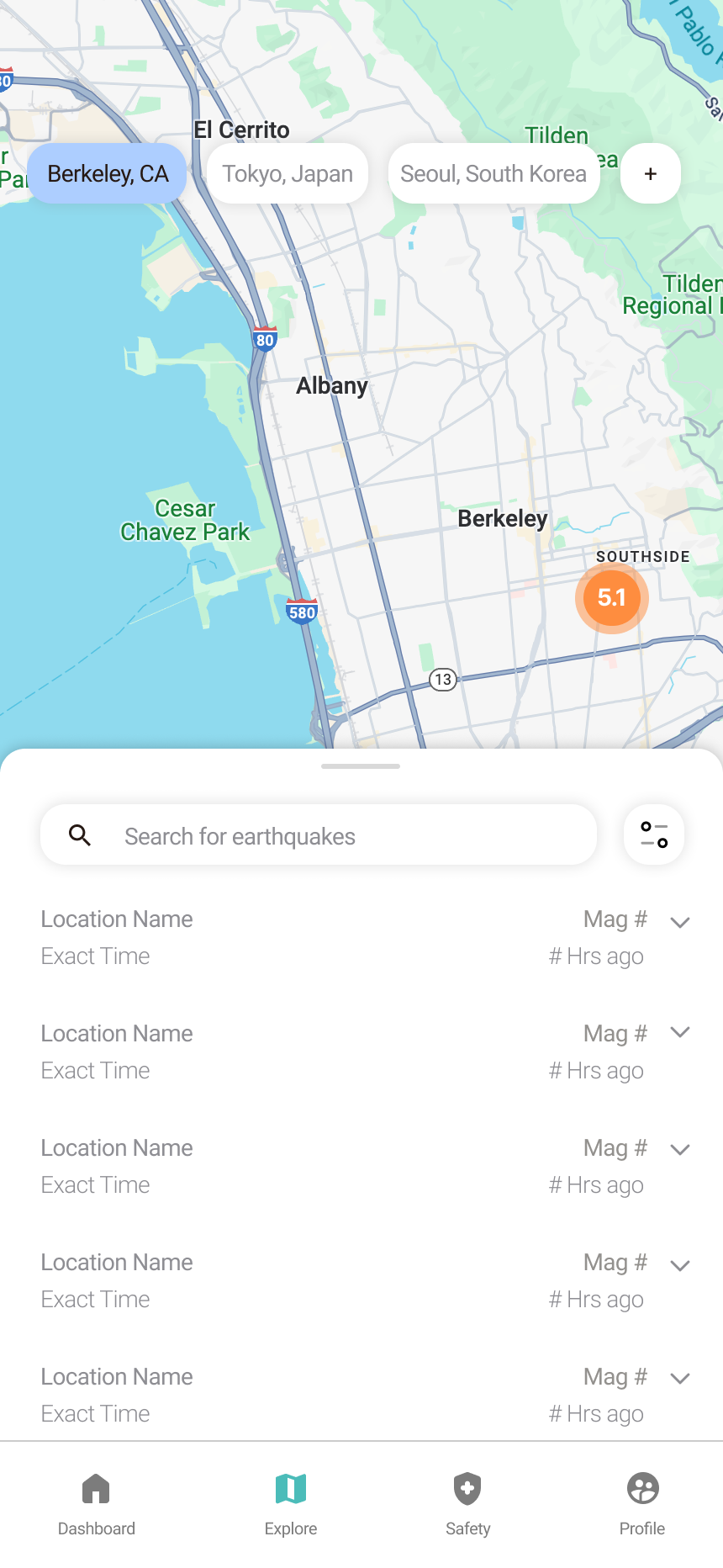
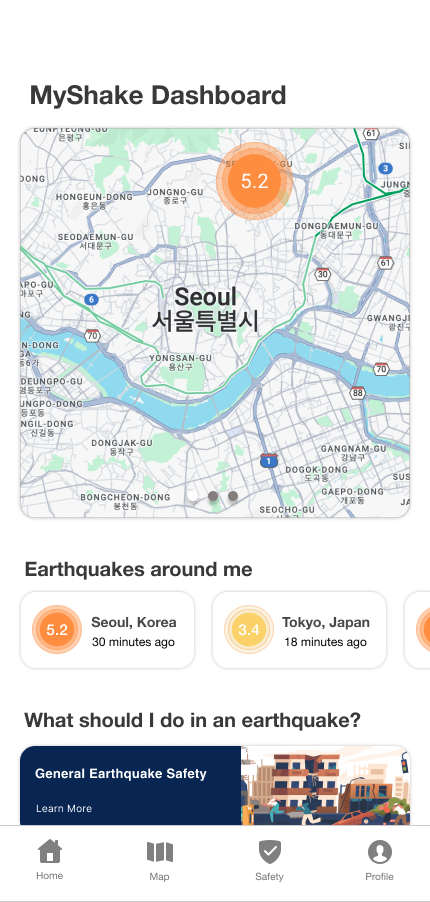
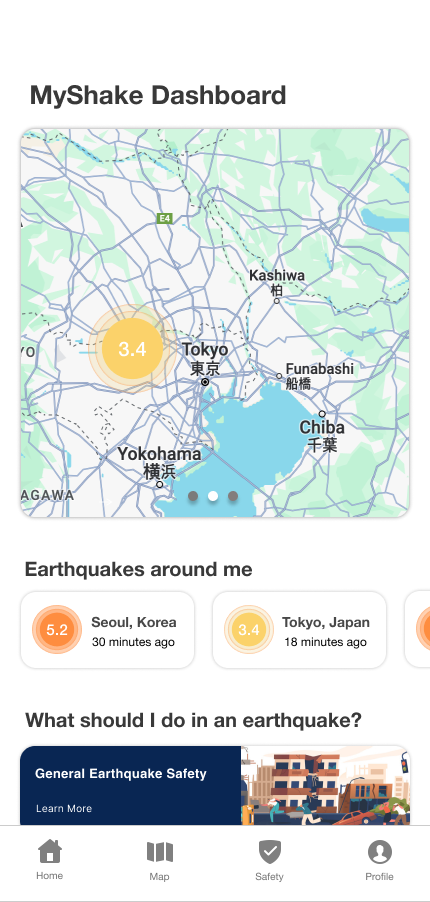
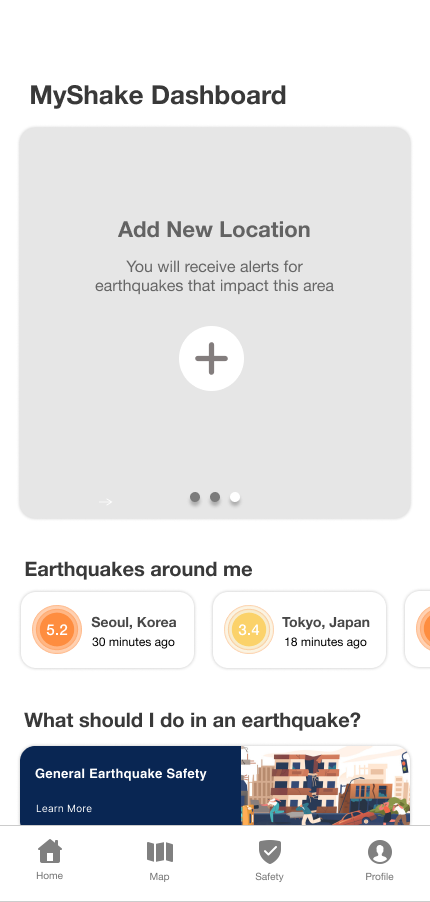
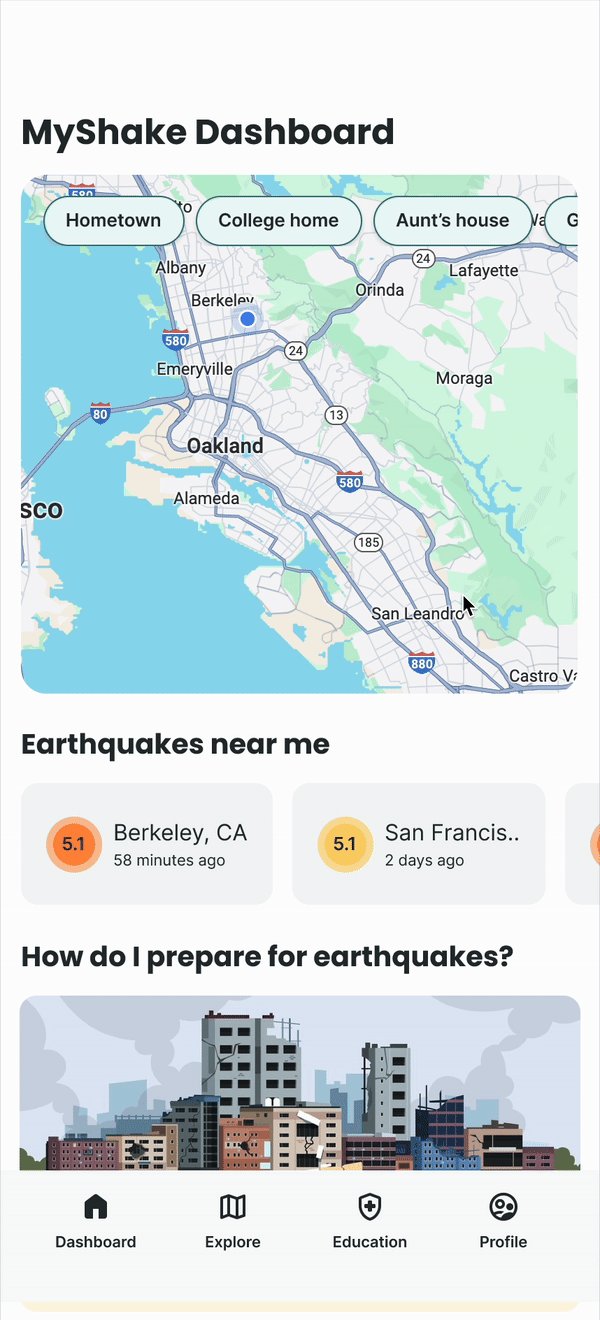
Landing on a personal earthquake dashboard with quick access to relevant features and content.
When first opened up, location will be shown where you are located. When clicking on an earthquake near you, it will show that location.
There will be a card list view of nearby/relevant earthquakes. When "General Earthquake Safety" is clicked, app will navigate to the safety tab. It allows for fast access to relevant information.

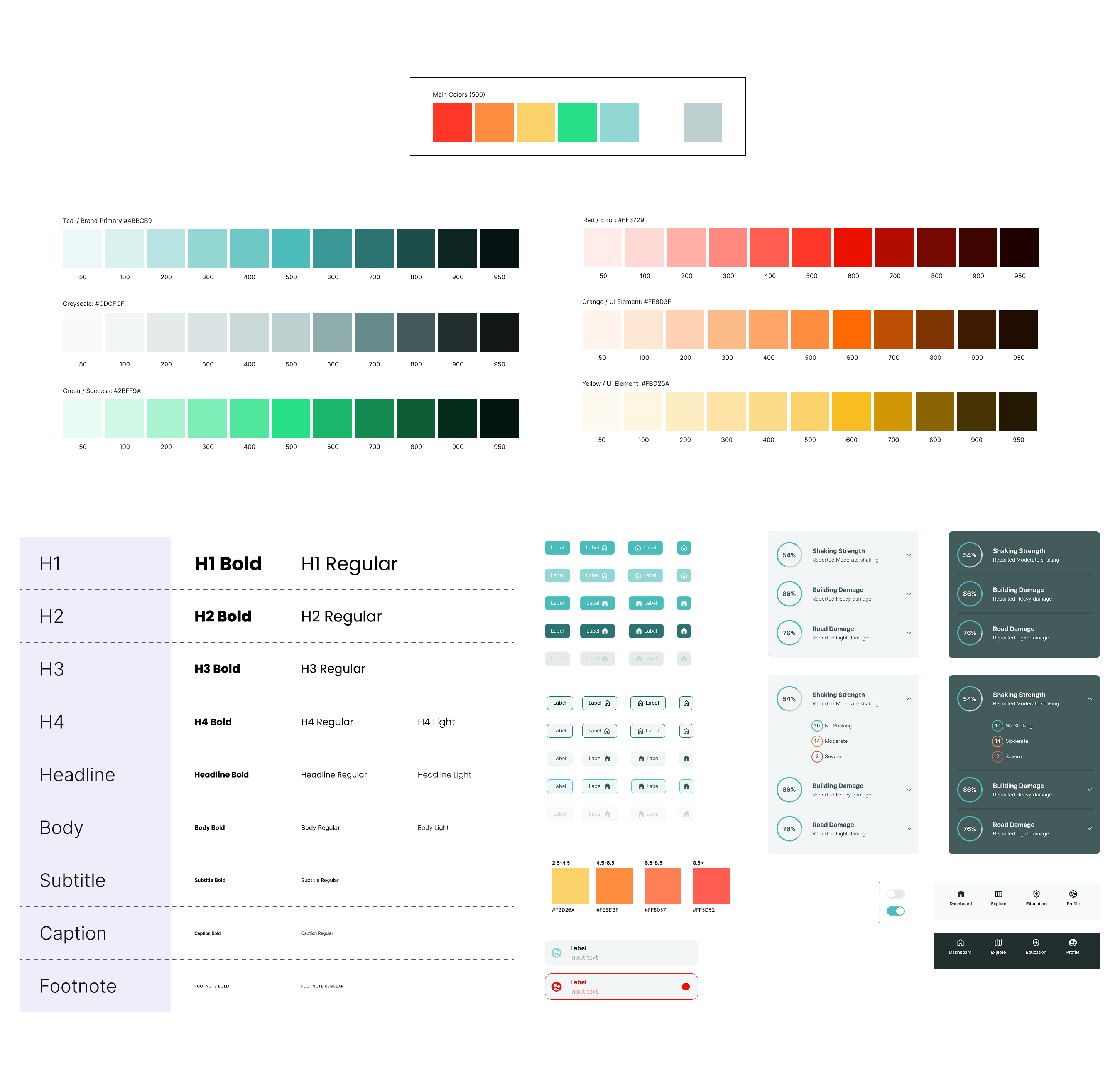
An all-in-one earthquake care package. Currently set to launch in 2026.
The design system has been comprehensively updated to reflect a modern yet welcoming aesthetic, while the user flow has been restructured for enhanced simplicity.
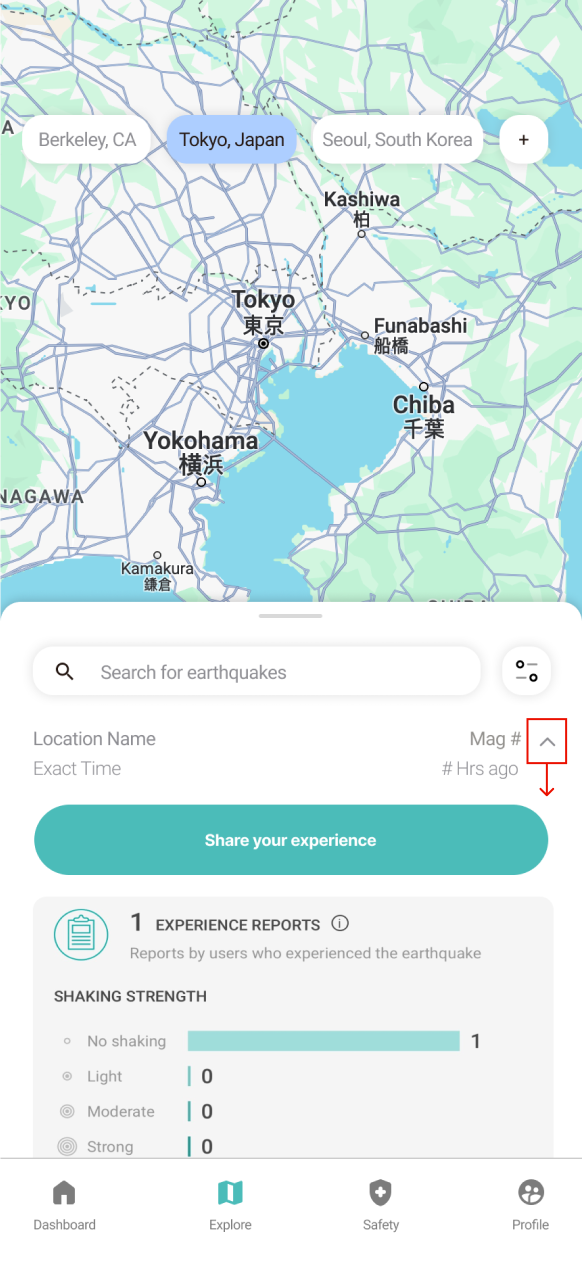
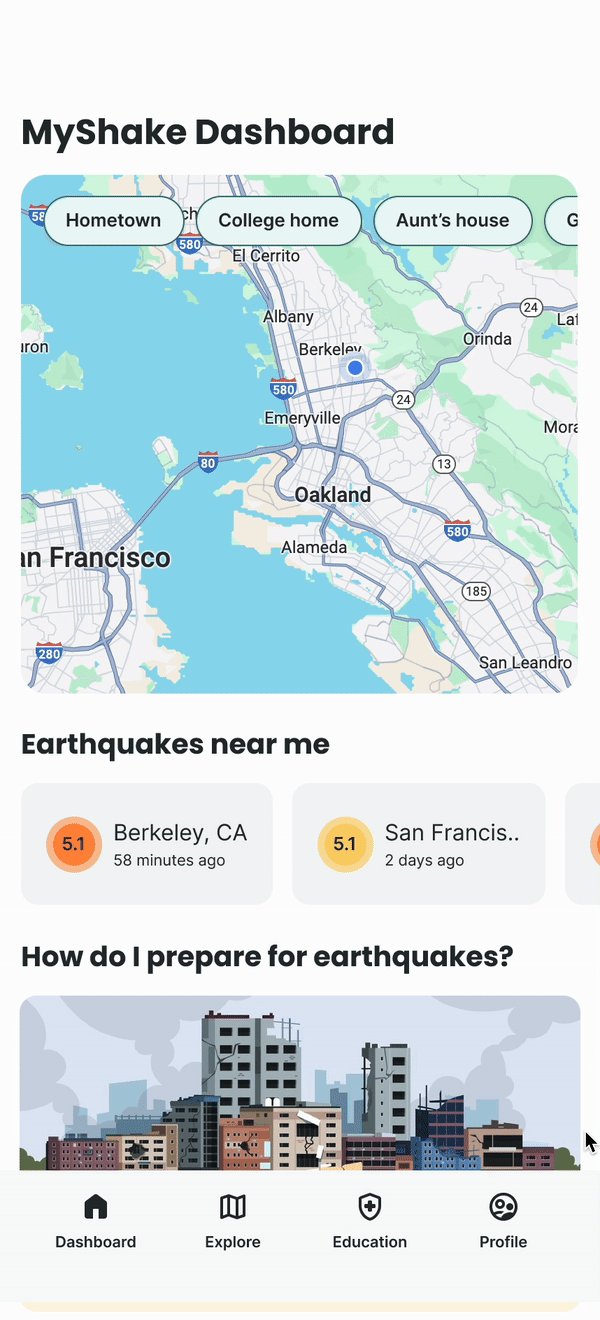
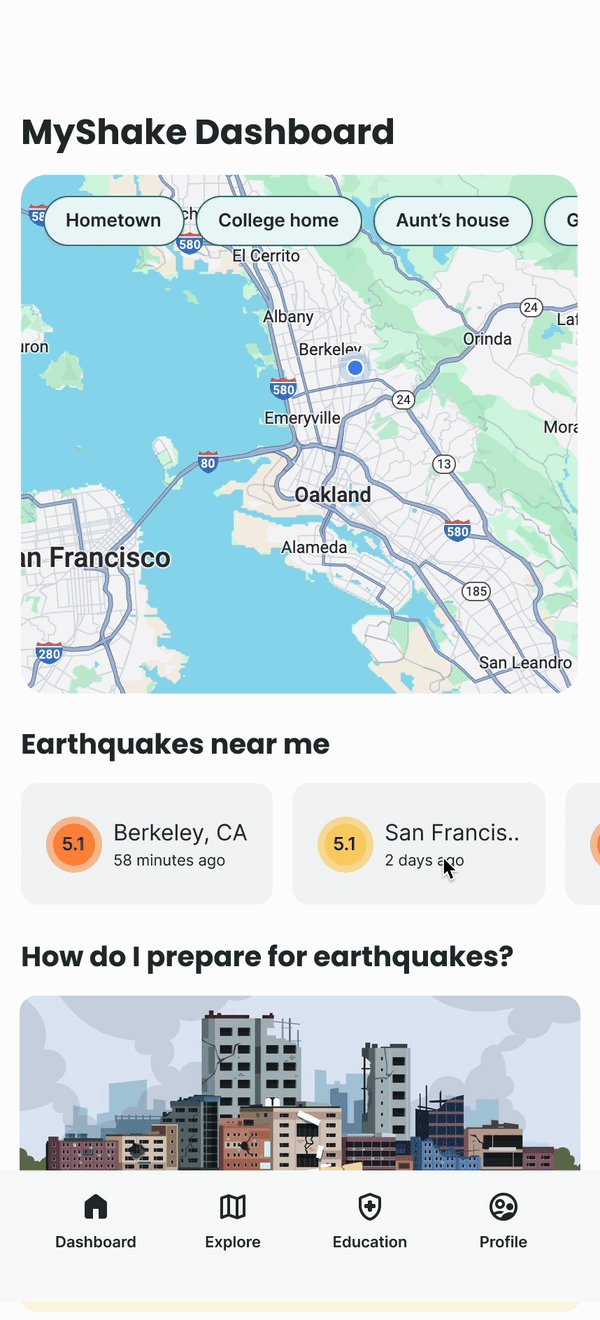
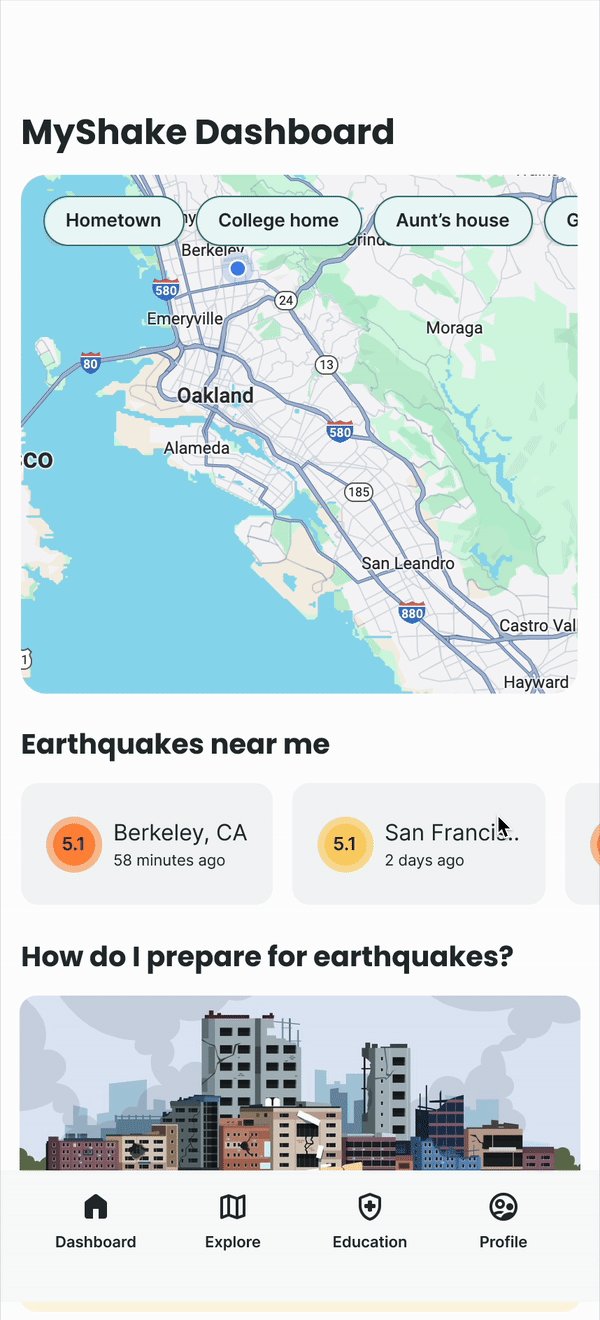
The map serves as an interactive component of the landing page, facilitating swift access to local search functionalities. Upon selection, users are directed to a dual-view interface, combining a list and map for comprehensive exploration.
Scrolling down, you wll get easy access to the education tab that can tell you how to prepare for earthquakes.
Pinned locations on the landing page allow quick access to key areas, helping users track earthquake zones or personal safety points efficiently.
Due to our research findings, users prioritized seeing earthquakes near them first so we adding a list of the most current and closest earthquake to your location.
Users will have the option to switch to dark mode based on preference.

We designed this feature to be simple and clear, guiding users through setting up pinned locations. With intuitive design and clear instructions, users can easily distinguish between CEN and EEW alerts. Visual aids and tooltips further enhance understanding, enabling confident alert configuration for family members.

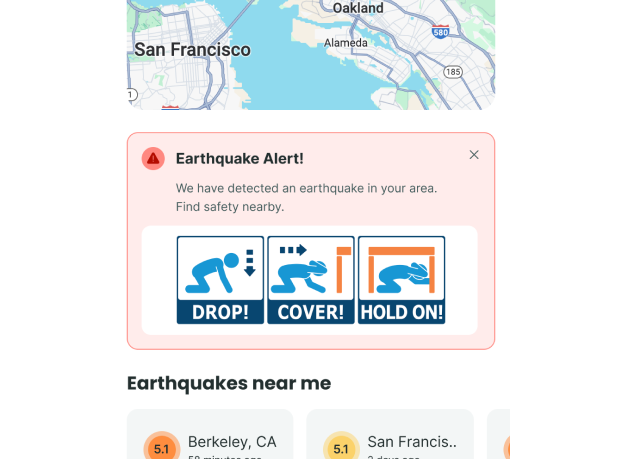
Selecting EEW for a pinned location triggers government alerts for earthquakes, marked by a red banner for urgency and a graphic for quick action.
![<subject>[interface] image of software interface (for a edtech)</subject>](https://cdn.prod.website-files.com/684b8686903f201509c669f3/68952fbae990f09bc746f7de_Frame%20814.png)
A notification will appear on your screen when an earthquake occurs in a CEN-pinned location.
![<subject>[interface] image of a screenshot of a learning module (for a edtech business)</subject>](https://cdn.prod.website-files.com/684b8686903f201509c669f3/686727dec4ab03f18e5f345d_myshake.png)
This project embodies a significant investment of dedication and effort, which helped my development as a designer. I gained substantial insights into addressing complex challenges and substantiating design decisions comprehensively. Collaborating with my team during extended sessions, I significantly enhanced my design capabilities, particularly in developing design systems and executing a product from 0 -> 1.
Return to intro ☝️